IBM Hardware Management Console Redesign
Role: UX/UI Designer
THE Product
The IBM Hardware Management Console (HMC) is a desktop or rack-mounted computer used to manage the configuration and operation of partitions in a computer system(s). Within the HMC, a graphical interface allows users to configure and operate these systems.
This interface was the focus of our design efforts.
The Problem
To enhance the HMC’s UI to give users of various skill levels the ability to engage with the console and find relevant data quickly.
The Planning
Carbon Design system
The HMC’s UI was created before the introduction of the Carbon Design system. My role was to solve UI issues and update the interface to align with contemporary IBM design practices.
Carbon is IBM’s open-source design system for products and digital experiences. Carbon includes working code, design tools/resources, and UI guidelines with IBM’s design language as its base.
Areas of design focus
Surfacing carbon footprint data
Consistent visualization of system and partition carbon footprint data
Ability to view trending data over time
Consider implication of system role architecture
Redesign
At this stage, I worked with four other designers to iterate on the HMC graphical user interface in Figma. We met regularly to discuss changes to the design and new information brought to us by our development team.
We created a clickable prototype to walk through with the development team and user test with clients.
From this collaborative working team, we came to three major solutions to make a more accessible HMC dashboard:
Solution 1: Filtering
This solution allows end users to drill down their search and only see what they want to see through this filter bar.
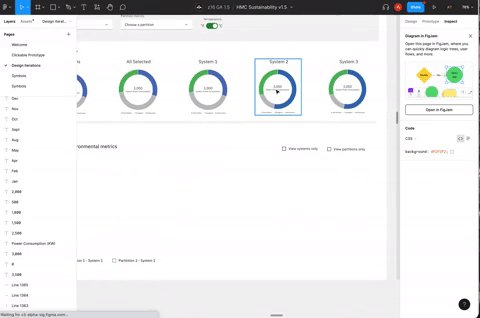
Solution 2: High level LPAR energy consumption
This allows end users to have an ever present ring to break down the most important resource consumption areas for their selected systems in real time.
Solution 3: Chart layout
This gives end users a better spaced and readable chart for resource consumption across time.
Next Steps
Run user testing with clients and get their insights on our designs
Update the interface and sync with our development teams
Move to finalize solutions in the client facing interface